How to Make Your Website More User Friendly with UX
As sales and services move to a digital environment, attractive and easy-to-use websites are key to business success. But How to Make Your Website User Friendly with UX ? To answer these questions most efficiently, we decided to partner with World of Digits, an international organization specializing in UX and UI design.
Alex Vandebeek, UX designer at World of Digits, has written a series of four articles on user experience in order for you to have all the basics necessary for your own project.
What is UX / Experience Design?
UX design, or user experience design, is the latest way to design your website. Previously, the focus was primarily on the appearance of websites and applications, but in UX design, the focus should be on product usability with the end user in mind.
For example, imagine you are given the task of designing a bottle of ketchup. You can choose a nice bottle, or you can choose a functional bottle that still has a nice aesthetic appeal. Designing the product vs. designing the experience

UX – U = X
The key to UX design is the user. Ultimately, you are designing your website or application for a very specific audience which makes it important to maintain end-user involvement throughout the process. When you create or improve your website, you should collect as much user validation as possible. This can be done, for example, by running a usability test.
When you run usability tests, ask five users to complete some important tasks on your site. You need to see if they can complete these tasks without assistance. Usually they run into some usability issues. From then on, you will better understand where you can improve your website.
Why is UX so important?
Websites are usually the billboard of your business. It tells a lot about your business. According to a survey, 89% of customers quit doing business after a bad experience on a website. There’s nothing more frustrating than a slow or poorly designed website?
In addition, research shows that it only takes 5 seconds for a user to decide whether to stay or leave a website. This means that you need to design a website that immediately tells users who you are, what you are selling, and what you represent. Here’s an example of why a user leaves your site:
1. The site’s search engine is down and users can’t find the item or product they’re looking for. In this case, they leave without buying.
2. A user need to find an appointment on their website and get a long and tedious form to fill out with too many mandatory fields? They leave.
Amazon was able to find an empirical design issue during a usability test linked to a single button. The design wasn’t ideal, so users didn’t click on it and eventually Amazon couldn’t secure a sale. After redesigning this single button, they earned an additional $ 300 million in revenue.
There are many benefits to improving UX. For users, it enhances their experience and thus the business of their services, products and brands. It even increases your income. And for your own organization, it accelerates the development and improvement of your website.
Experience design costs
Imagine you are designing a new website and you are having problems. Solving this problem during design costs a hypothetical $ 1. If you have to solve the same problem during the development of your website, it will cost you $ 5. To make matters worse, if you notice a problem after launching the website, it costs $ 30 to fix it. (Source: Digital Trends, 2015)
Now you can see how important it is to ensure a good user experience from the first design brainstorming of your website project.
How to put UX Design into practice?
UX design combines a variety of methods and techniques that allow you to identify the actual needs of the people who use your site to collect feedback on your site’s performance. This requires you to test your website with real users to get feedback quickly and iterate it.
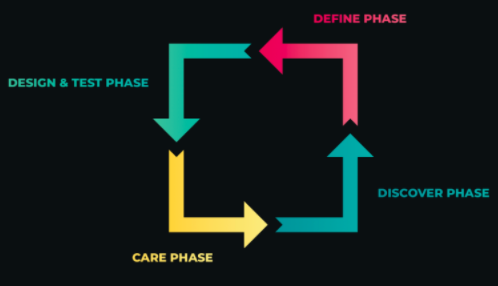
The UX process has four phases:

1. Discovery: What are your user and business needs? Dive into the world of the user and gain a deeper understanding of what you do and why you do it.
2. Definition: Integrate the results of the discovery phase, record the user’s journey, create ideas and try to find a solution to the problem.
3. Design and test: Use low fidelity prototypes to make your ideas concrete. Quickly create ideas in wireframe and run usage tests to confirm with users.
4. Note: If your website is “live”, it is very important to constantly test and improve your product or service. To do this, run various UX methods such as A / B testing, parallel recording, feedback recording, and heatmaps.
Each phase has several important methods and techniques that can help you identify whether your site is user-focused. Find a short UX process that contains some important steps you can take when creating or improving a new website. Here you can find step-by-step guides to help you implement these methods and techniques.





